広告を運用していく中で、なかなかコンバージョンが発生しないなーと改善点を模索し、キーワードを精査したり、単価を調整したり…よくありますよね?
これらの改善も大事ですが、実はユーザーが訪れるページ、ランディングページを分析・改善することで、今まで全然コンバージョンしていなかったものがいきなりバタバタ発生するようになる可能性もあります。
そこで今回はランディングページの分析・改善方法をご紹介していきます!
ランディングページの役割と真の目的とは?
ランディングページとは【ユーザーがWEBサイトに訪問した時の最初のページ】です。つまり、ユーザーが最初に目にするページということですね。
オーガニックで訪問するほとんどのサイトはトップページをランディングページにしているケースがほとんどです、というよりそれが普通です。
しかし、広告業界ではこのランディングページの意味は少し違ったものになります。
【広告運用のために制作した、1枚ペラのページでそこにユーザーに伝えたい情報を集約している縦長のページ】という意味になります。
この広告運用における、ランディングページの真の目的は…
【ユーザーが欲している情報を正しい順番で見せ、購入意欲を掻き立てて、ユーザーに納得して行動を起こしてもらう】
たったこれだけのことなのですが、完璧にできているランディングページはなかなかありません。
つまり、ランディングページを改善することで、もっとCV数がアップするなどプラスに働く可能性があるということです。
良くないランディングページの典型的な例

1.ファーストビューにインパクトがない
ファーストビューとは「ユーザーが流入して一番はじめに表示される部分」のことです。
ユーザーは初めてそのサイトを見た時に、3秒で「立ち去るか、引き続きLPを読むか」を判断していると言われています。つまり、ファーストビューでいかに商品が魅力的かをアピールでき、ユーザーに「もっと知りたい!」と思わせることができるかが、購入率アップのカギとなるのです。
ファーストビューの平均離脱率は70%!?
ユーザーの流入方法の違いや、企業のサービスによっても異なりますが、ユーザーがファーストビューで離脱する割合は約70%と言われています。
70%も離脱しているのはかなり多いと思いますよね!(僕も思います!)因みに、僕が見てきたLPの中で、一番高いファーストビューの離脱率は90%でした。
頑張ってサイトへ誘導していたユーザーの9割が離脱しているなんて考えたくもないですよね..。
しかし逆に言えば、ファーストビューさえ改善できれば、ランディングページをイチから作り直さなくても今までより売上アップは見込めるということです!
なので、ファーストビューを魅力的なものにするためにも、商品独自の強み(USP)やユーザーに刺さる文言でベネフィットを伝えましょう。
2.ファーストビューにオファーボタンやリンクがない
集客方法にもよりますが、すぐに購入や申込みをしたいユーザーもいます。そのためにすぐに出口を用意してあげることで離脱率を下げることができます。
3.画像が少ない+説得力がない
ユーザーはサイトに書いてある文字を一言一句読むことはありません。基本的に流し読みするので、随所に画像を配置することで「ここにはどういうことが書いてある」という事を視覚的にアピールする事ができます。
4.ユーザー目線でコンテンツを配置できていない
コンテンツはユーザーが気になる順番で配置するのが基本です!つまり、ユーザーが気になることを先回りして考えて、コンテンツを配置していくということが大切です。
LPの基本構成
LPの基本的な構成は6つの構成から出来ています。
- キャッチコピー
ファーストビューにユーザーの心をがっちりつかむ宣伝文句を入れましょう。ここで肯定的な感情を持たせることができれば、その後も肯定的な感情のまま読み進めてもらえます。 - 共感部分
どんな課題を抱えたユーザーがLPに流入するのかを分析し、ユーザーの気持ちに寄り添います。「こんなお悩みありませんか?」などの文句でユーザーの共感を得ましょう!
- 商品紹介
ユーザーの共感を得たら次にユーザーの課題を解決できる商品(サービス)を提示します。 - ベネフィットの提示
自社の商品(サービス)を購入すると、ユーザーにどんなメリットがあるのかを提示します。
よくある間違いが、「ただ商品の機能を紹介しているだけ」のLPです。ユーザーは機能を求めているのではなく、課題を解決し自分が今より良い状態になることを求めています。
なので、ただ機能を紹介するだけでなく、商品を使えばどんなベネフィットがユーザーにもたらせるのかを詳しく提示してあげることが大切です。 - お客様の声
商品(サービス)の購入によって、状態が改善されると言われても、ユーザーは「本当か?」と、疑うものです。なので、ユーザーに「こんな風に改善されますよ!」というお客様の声を提示してあげるだけで、信頼度は一気に上がります!ユーザーは他の人の声や口コミを聞けば信用してくれます。他にも、商品の実証データや実績、さらにはメディアに紹介されたなどの情報も有効的です。
- コンバージョンポイント
LPのコンバージョンフォームをわかりやすく製作してください。商品の購入なら、購入フォーム。電話のお問合せなら、電話番号バナーを明確にわかりやすく製作してください。
以上が、ランディングページの基本的構成です。このような仕様でなくても、ユーザーに分かりやすく伝われば問題ありませんので、参考程度に考えてください。
ランディングページをデータから分析する方法
ランディングページのパフォーマンスはデータから分析する事ができます。LPをアナリティクスで分析する事でページへの流入数やCV率など多くのデータを閲覧する事ができます。

LP分析に有効な主要数値をご紹介します。
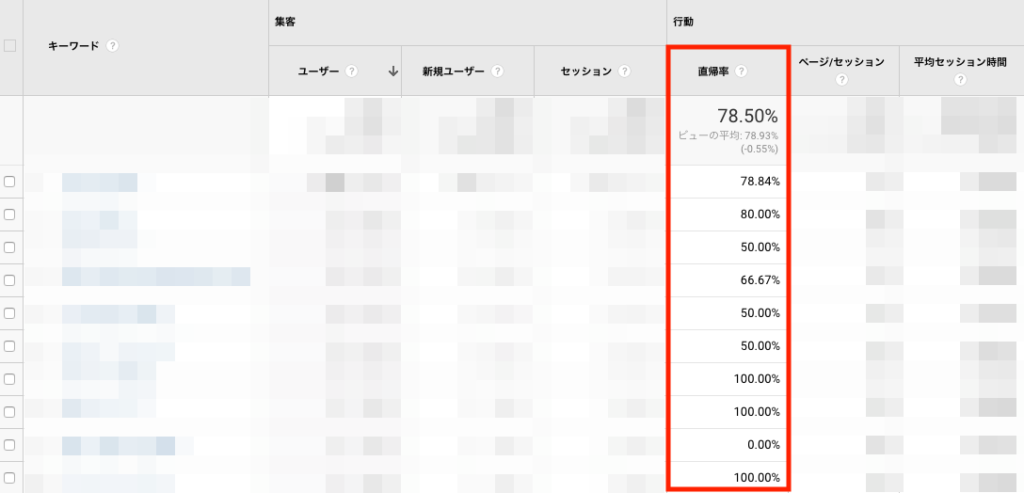
新規ユーザーの直帰率

新規ユーザー(初めてランディングページにアクセスした人)の直帰率が高いということは、まずファーストビューでUSPやベネフィットがユーザーに伝わっていない可能性が大です!
せっかくのアクセスが右から左に流れてしまっているだけなので、相当な損です。ファーストビューでユーザーの心をしっかりとつかめるようなページの作り方をしていきましょう。
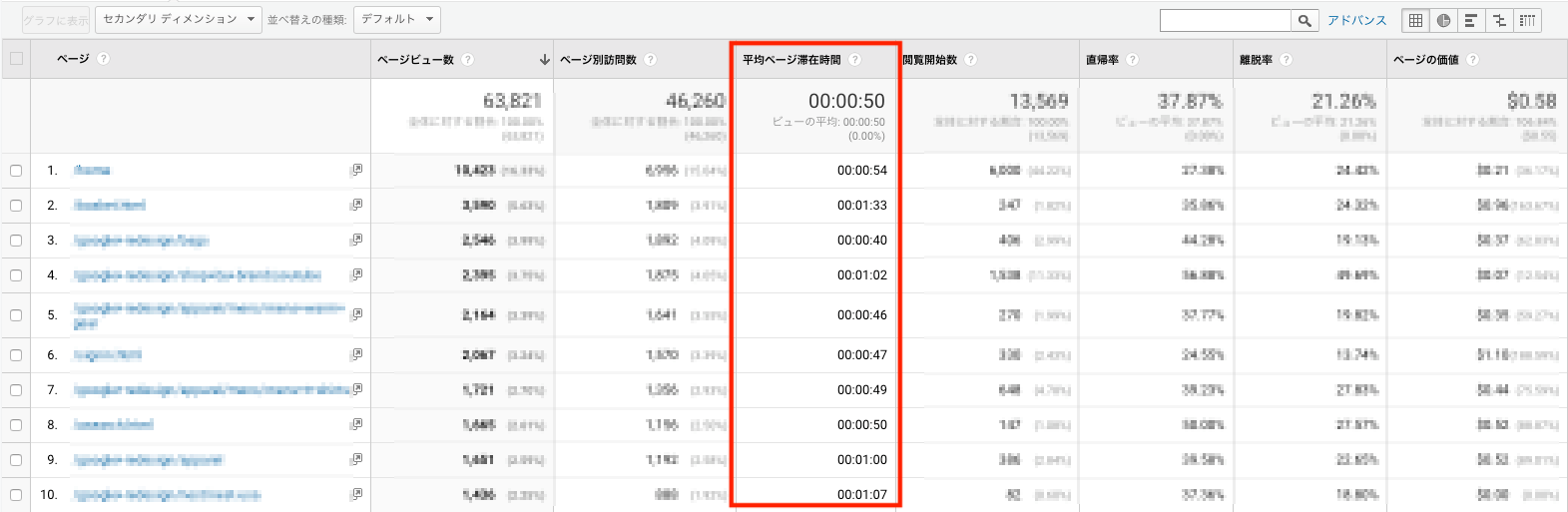
平均ページ滞在時間
平均ページ滞在時間とは、ユーザーがどれだけの時間、そのページに滞在していたかという指標です。滞在率とも言われます。こちらの指標は、ユーザーのエンゲージメントに深く関わっています。平均ページ滞在時間が長いということは、それだけユーザーの知りたい情報がページ内にあって、深く読み込んでいる証拠になります。
しかし、ページに滞在している時間だけでは、どこを深く読み、どこまで読んだかなどは分析できません。こちらの問題は、のちに紹介するヒートマップを使って分析することが出来ます。

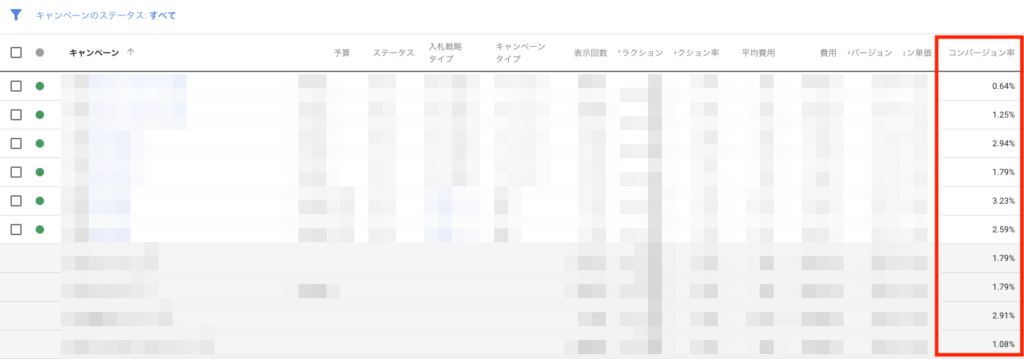
コンバージョン率

商品の購入やその他の行動に繋がりそうなキーワードなのに全然CVしない!そんな時は、ランディングページに原因があるかもしれません。
購入リンクが全く目立っていないなど、ユーザーが迷ってしまうような、ページ構成にしてしまうとコンバージョン率が落ちてしまいます。
詳しくは、次にご紹介するヒートマップを活用することで、改善の糸口を見つけることができます。

ヒートマップを使うとランディングページをより細かく分析できる!

ランディングページをより詳しく分析するなら、ヒートマップがオススメです!
※ヒートマップとは・・・マウスの動きや、スマホにおけるタップやスクロールなどのデータを可視化することです。
主にヒートマップでは…
・アテンション・・・ユーザーがどのくらいコンテンツを深く読み込んでいるか
・スクロール・・・ページのどの部分までスクロールしていて、どの段階で離脱しているか
・クリック・・・ページのどの部分をクリック(タップ)しているか
これらのデータを参照する事ができます。
上記の3つのデータを確認するだけで、コンテンツの配置や離脱率、コンバージョン率を改善していくことができます。
例としてヒートマップを使った分析方法をご紹介します。
ヒートマップの活用方法
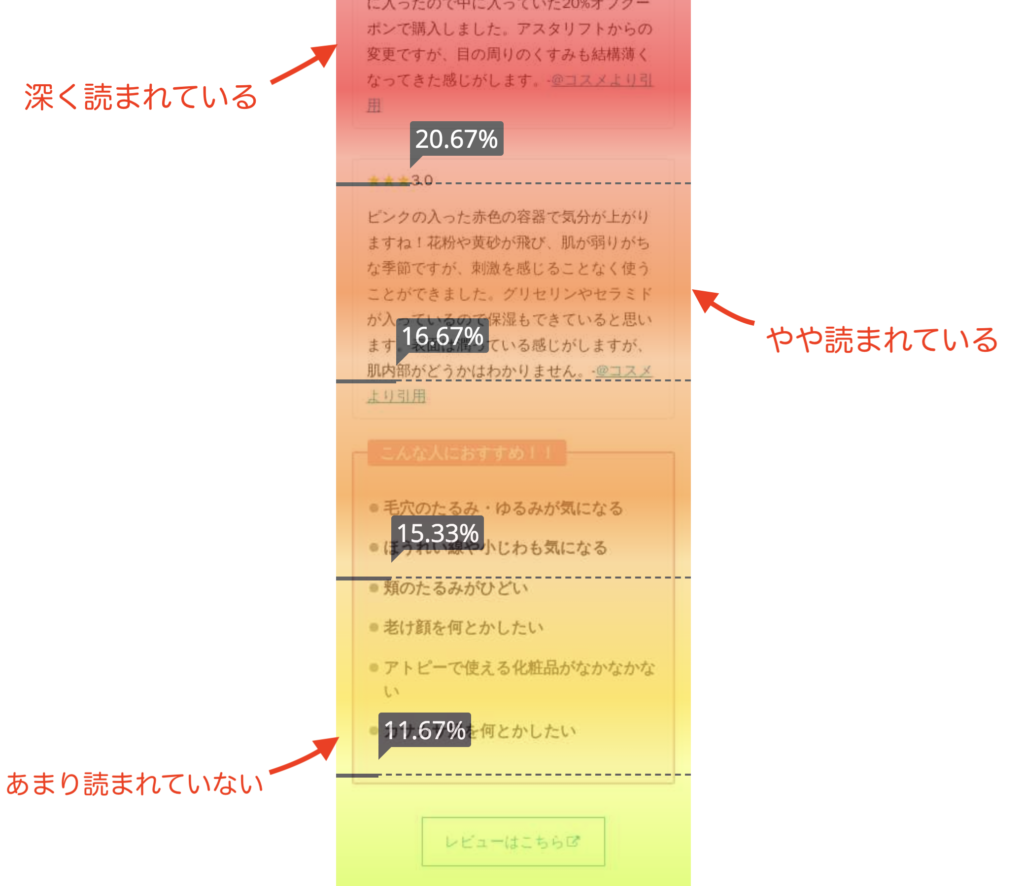
例)アテンションでコンテンツ構成を分析する

アテンション機能を使うことで、ページのどの部分がユーザーにとって魅力的かを調べることができます。
色が濃い部分がユーザーがより多くの時間を使っている、つまり、じっくりと読んでいるコンテンツです。反対に薄い色の部分はあまり読まれていないコンテンツということが可視化できます。
ランディングページのコンテンツとして見てほしいものを色の濃い部分に配置するとユーザビリティーがよくなって、パフォーマンスが良くなる可能性があります。
あとは色の濃い部分はユーザーにとって響くコンテンツということなので、そのコンテンツから連想できるキーワードなどを新規で追加することでさらにパフォーマンスを改善することができます。
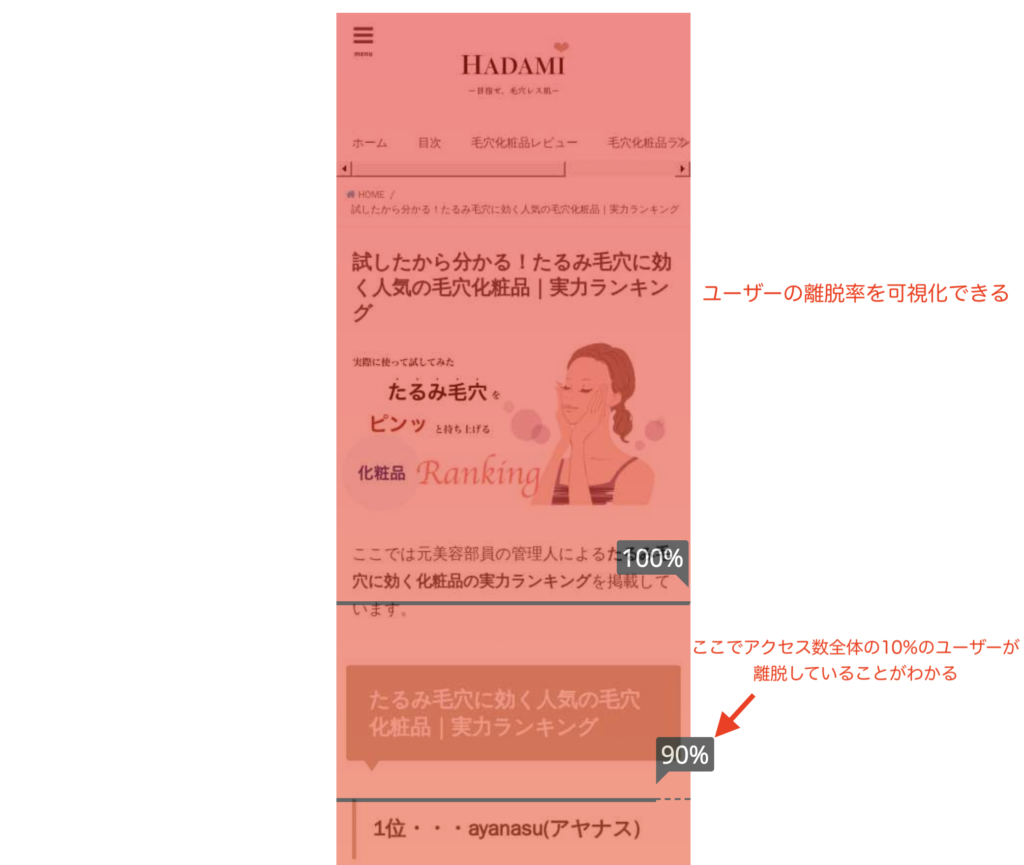
例)スクロールの活用方法

スクロール機能は離脱率の分析に効果を発揮します!
色が濃く、100%となっているということはこのランディングページに来たユーザーの全てがこの部分までは到達しているということです。
数値が90%となっているということは、アクセス数全体の約90%のユーザーがここまで到達していて、残りの10%のユーザーは離脱しているということです。
もし、ランディングページのヘッド部分で数値が100%ではなく、それよりも下がってしまっている場合はヘッド部分のインパクトが足りていなかったり、ベネフィットが伝わっていないので直帰されています。
ヘッド部分を改善して、高い数値を維持することで、ユーザービリティーが良くなり、成果が上がりやすくなる可能性があります。
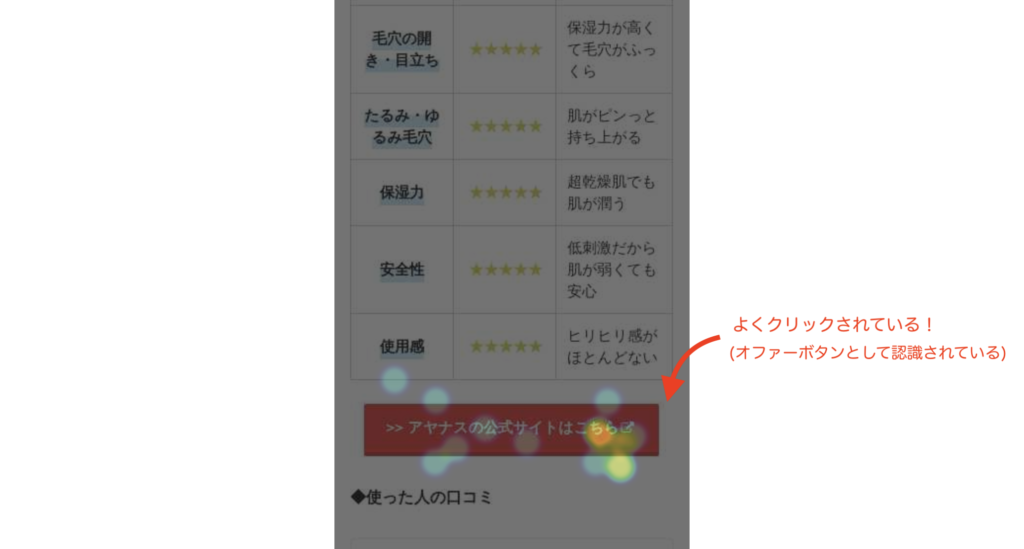
例)クリック(タップ)

 クリック機能はその名の通り、ユーザーがページのどの部分をクリックやタップしているかというデータです。
クリック機能はその名の通り、ユーザーがページのどの部分をクリックやタップしているかというデータです。
色が濃い部分がクリックが集中している箇所なので、もし、そこがリンクになっていないときなどはページを改善することでユーザーの利便性がよくなります。
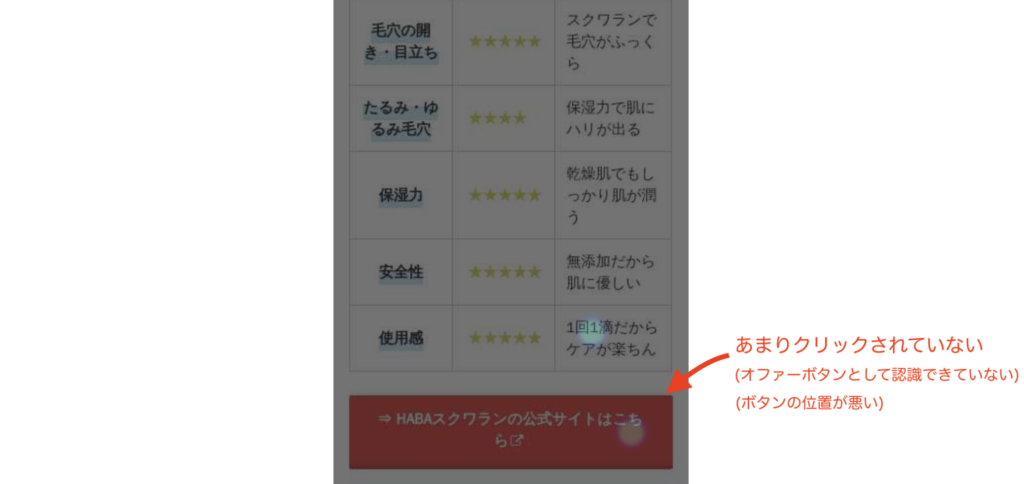
逆に色が薄くなっている(もしくは反応がない)箇所は、ユーザーがクリックできないものとして認識しています。
例えば、オファーボタンが分かりづらく、ページの一部として認識されていて、全くクリックされていないという事がよくあります。このようなデータもヒートマップのクリック機能で確認することができます。
対策として、ボタンをもっと目立つようにして【これはリンクである】ということをひと目で分かるようにしてあげることで、クリック率が上がり、CV数が増える可能性があります。
これら3つがヒートマップの主な機能になります。
ランディングページの改善に大いに役立つのでぜひ、活用していきましょう!
ヒートマップを使った改善事例
ヒートマップを使用して分析した結果、コンバージョン率(CV率)が23%上昇した事例を紹介します。
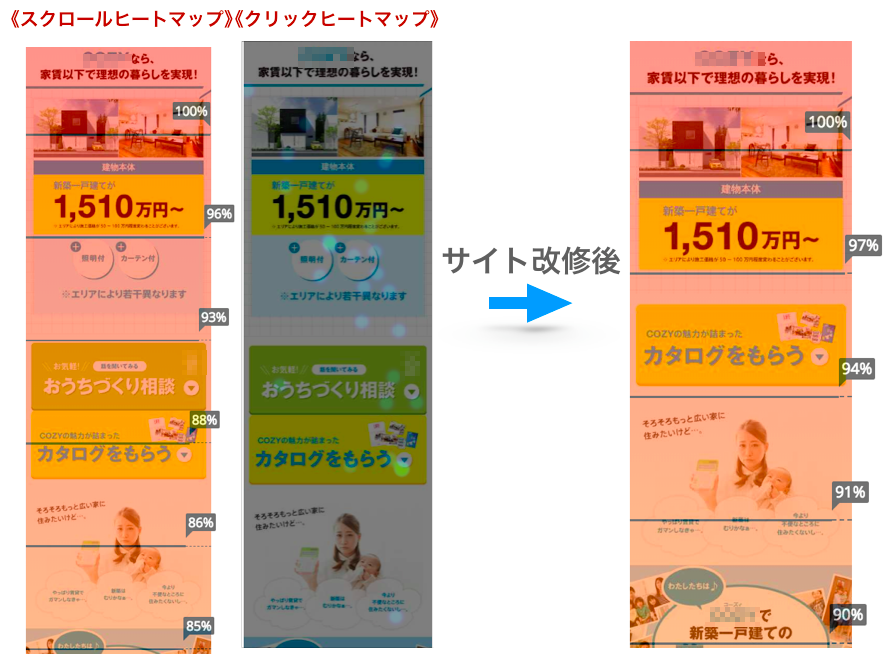
下記の画像はページトップ、つまりファーストビューと直下のヒートマップです。ページトップの離脱率は15%とかなり良い数値でしたが、さらなる改善の為に、改修を提案しました。ヒートマップを参考にサイト改修いたしました。

LPの目的を複数作ってしまうとLP内の情報やユーザーの気持ちにブレが出てしまいますので、LPのCV目的を資料請求のみに絞り、「お家づくり相談のバナー」は削除しました。
さらにファーストビューの情報が複数ありましたので、ファーストビューの訴求をシンプルにする為、家の魅力である低価格以外の情報を削除しました。
これらの項目の削減によりファーストビューからの離脱率を5%削減することが出来ました。
こちらはお家のプラン紹介のコンテンツです。

アテンションヒートマップの熟読率がとても高く、LP内で一番ユーザーが注目しているコンテンツでした。しかし、ユーザーの注目率に比べ、(表示プランを変更する)スクロール矢印のクリック数が少ない状況です。
考えられる要因として、矢印の位置が高く、ユーザーがスマホで見たときに、矢印の位置が高く、ユーザーが押し辛いと感じているのではないかと推測し、矢印の位置を変更しました。
改修により、ユーザービリティが向上しクリック数が213回から2,266回と、約10倍に改善されました!
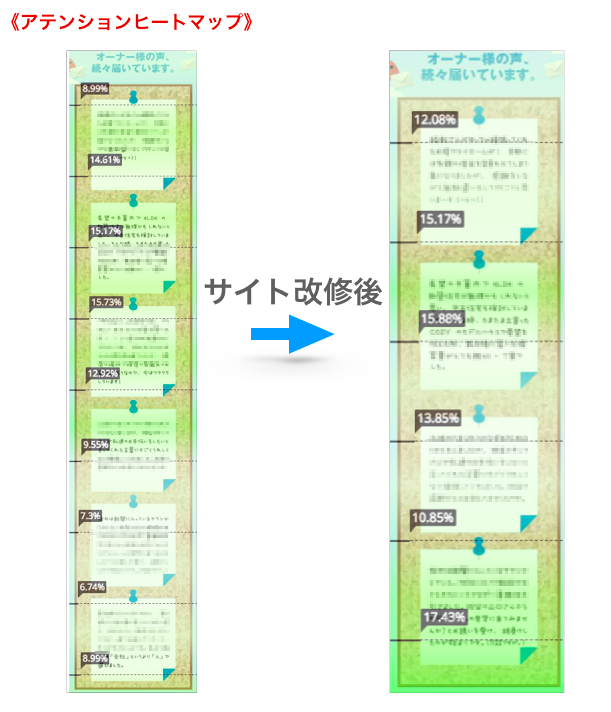
こちらは購入者である、オーナー様の声を記載したコンテンツです。オーナー様の声が6つ記載されていますが、コンテンツの下部に向かうにつれ熟読率が低下しています。

考えられる要因としては、オーナー様の声の数が多い為、途中で「ユーザーが飽きている」と推測し、オーナー様の声を2つ削除しました。
削除することにより、コンテンツ下部の熟読率が8%から17%と、約9%改善されました。
これらのページ改修により、成約率はなんと23%上昇しました!
LPを改修する際に、一度に多くの改修を行ってしまうと、どの改修により改善したのか(はたまた改悪されたのか)、原因の追求が難しくなってしまいますので、改修を少しづつ行うことをお勧めします。

ランディングページを最適化方法まとめ(LPO)
・ファーストビューでユーザーにインパクトを与える
・ユーザーが読みたくなる順番でコンテンツの流れを作る
・オファーリンクやボタンをしっかりと目立たせる
(※ボタンやリンクの位置もユーザーの気持ちに寄り添って配置する)
・ヒートマップを導入して、データを可視化する
ランディングページは成果に直結する非常に重要な部分なので、A/Bテストなどを繰り返し行って、ユーザーにとって使いやすいランディングページにチューニングしていきましょう。

ワンクルーズのリスティング広告運用は、10万円/月(税別)から可能です。
10万円の中には、出稿費用・初期設定・バナー制作費・運用手数料まで全て含んでおりますので、乗り換え費用やアカウント構築費用等は一切かかりません!
ワンクルーズは、Google社から成功事例として紹介されただけでなく、
創業以来、契約継続率90%を維持しており、1,000を超えるアカウントの運用実績があります。
契約は1ヶ月単位で、期間の縛りは一切ございません。手数料の安さをうたう業者もあると思いますが、重要なのは費用対効果!
そこに見合う信頼できる業者をお探しなら迷わずワンクルーズへご相談ください!
おすすめの記事一覧
- 良い代理店か否かを見極める13個のポイント
- インスタグラム広告出稿におけるおすすめの媒体
- 中小企業がネット広告代理店を選ぶ時に比較すべき5つのポイント
- インターネット広告で効果が出ない時に見るべきチェックポイント