おはようございます。こんにちは。こんばんは。イッシーです!
以前、私の辛抱強さウェブサイトの待ち時間について記事をまとめました。
ウェブサイトへのアクセスに時間がかかってしまう要因と解決方法についてお伝えさせていただきました。
では、実際にウェブサイトを改修したものの、「ウチのウェブサイトは、良くなったのか?」と疑問に思うウェブ担当者もいるのではないでしょうか。
本日は、ウェブサイトの表示速度を診断してくれるツールの紹介をしていきたいと思います。
ブックマーク必至!速度測定ツール(無料)
せっかく苦労してウェブサイトを立ち上げ、広告も利用したのに、表示時間に何分もかかるサイトだったら誰も訪問しませんよね?
もしくは訪問してもすぐに離脱に繋がってしまうでしょう。そうなってしまっては、すべての努力が水の泡に…
そこで、無料でウェブサイトの表示速度を測定する方法を共有したいと思います。
本記事で紹介する方法は、3つ!
・Googleアナリティクス
・PageSpeed Insights
・Test My Site
順番に説明していきます。
Googleアナリティクス
Googleアナリティクスは、世界で最も多く利用されるアクセス解析ツールですが、ページの読み込み時間についても分析することができます。
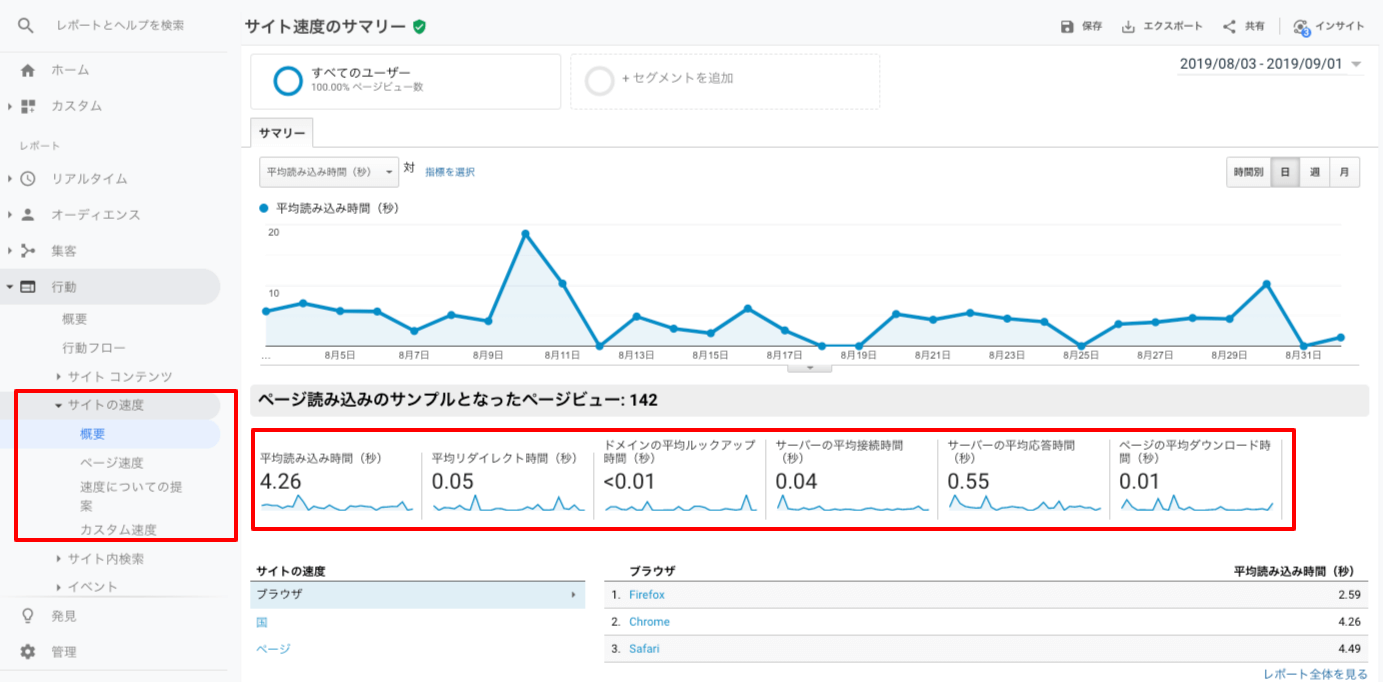
アナリティクスのアカウント画面から『行動』を選択し『サイトの速度』から様々な指標を確認することができます。
ちなみに、以下の各項目ごとの数値に関しては『概要』から表示できます。

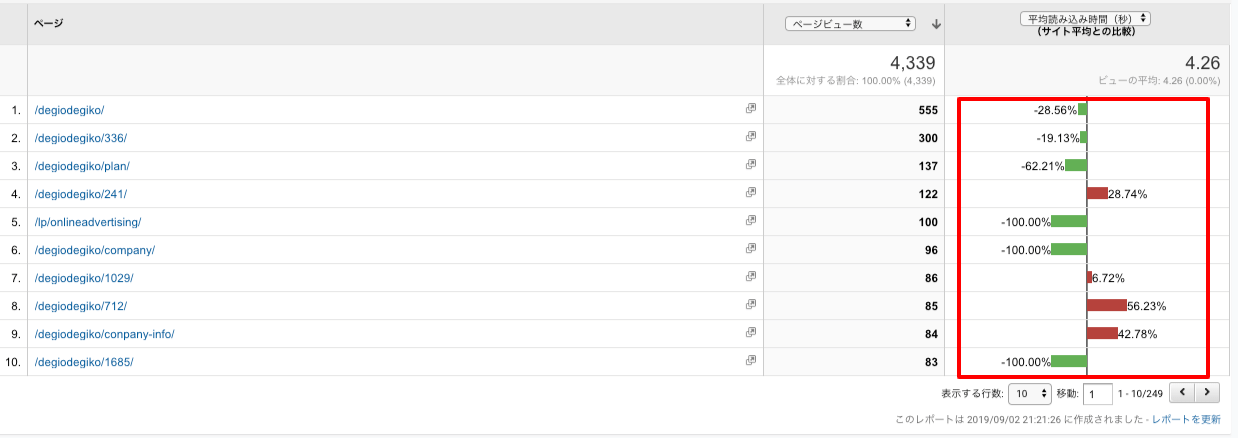
また『サイトの速度』→『ページ速度』でサイトの平均速度に対して各ページの表示速度を確認することもできます。
具体的にサイトを表示するのに要した時間も出せますが、グラフを見るだけでも十分に改善点を発見することができます。緑色のグラフが平均よりも表示速度が速く、逆に赤いグラフは、平均より遅いと判断できます。

PageSpeed Insights(ページスピードインサイト)
PageSpeed Insights(ページスピードインサイト)は、ウェブサイトの表示速度を計測するためのGoogle公式の無料ツールです。SEOに力を入れている方は、絶対に使っているといっても過言ではありません。では、実際にどんなものか見てみましょう。

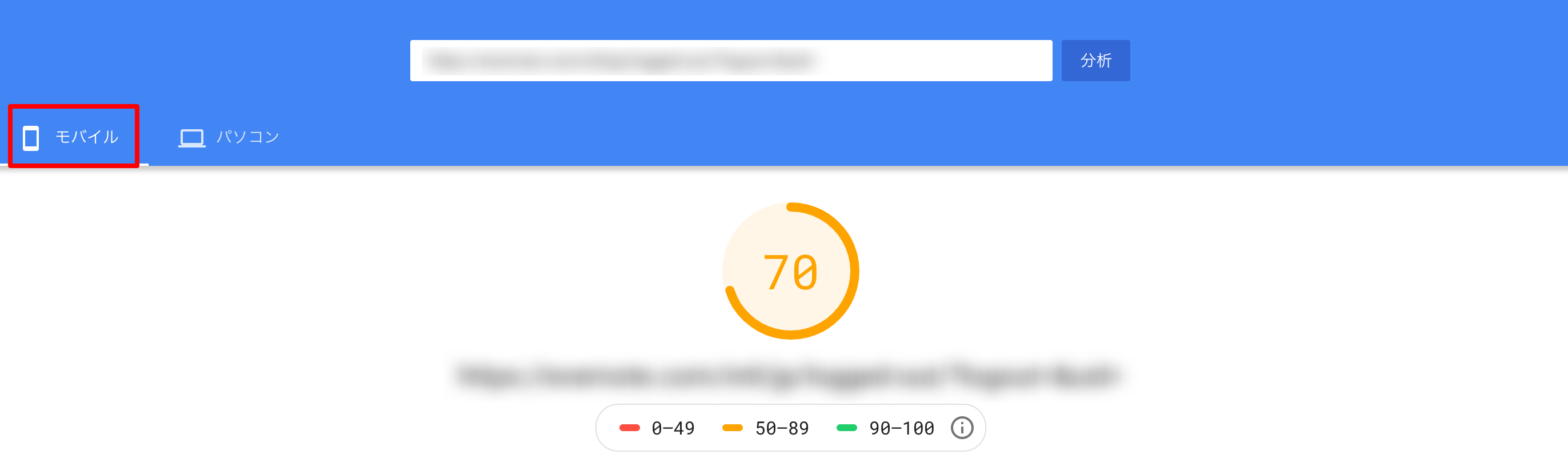
とてもシンプルな画面が表示されますね。さっそく自社サイトや気になるサイトのURLを入力して分析してみましょう!

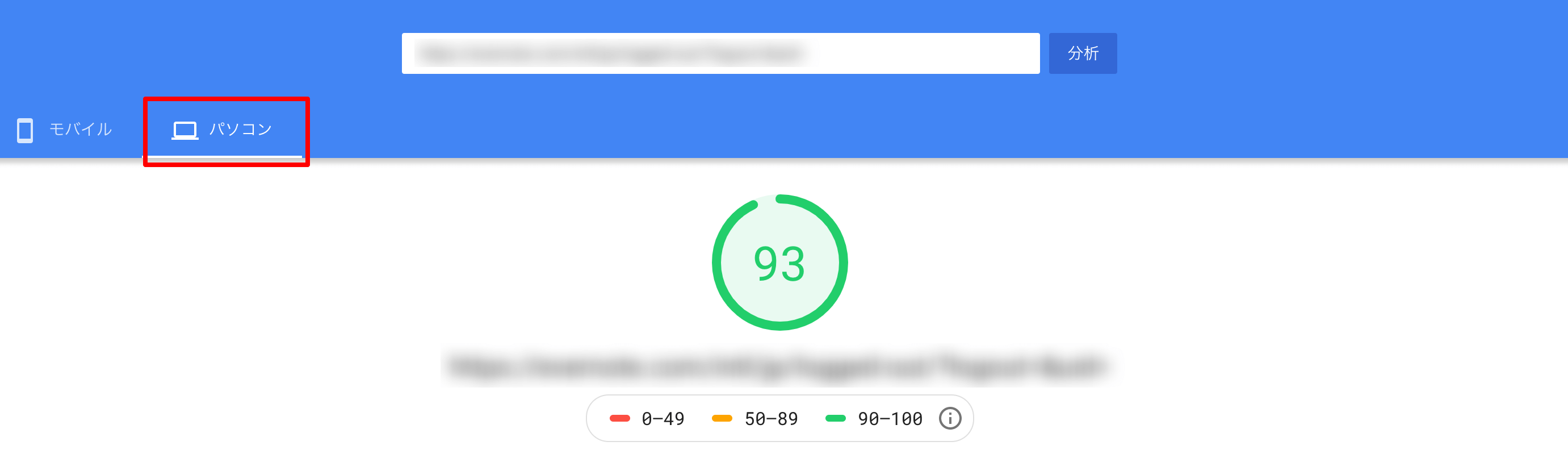
結果が出ました!スコアが93と表示されましたね。このように対象URLを入力すると表示速度をスコアリングしてくれるのです。以下のようにスコアを判断することができます。
| 緑色(90-100) | 速い |
| 橙色(50-89) | 平均 |
| 赤色(0-49) | 遅い |

「お、緑色になっているんだったら全然ウチのサイト問題ないじゃん」と思ってもこちらはPCでの診断になりますのでご注意を!

来たる5G回線などと言われておりますが、現時点でやはり光回線などのPCで利用される回線の方が圧倒的に通信スピードが速いので、どうしてもモバイルでスコアリングするとPCよりも低い数値となります。
ちなみに画像をスクロールしていくと「ラボデータ」「改善できる項目」「診断」などといった各項目ごとに表示速度の分析をしてくれます。順に見ていきましょう。
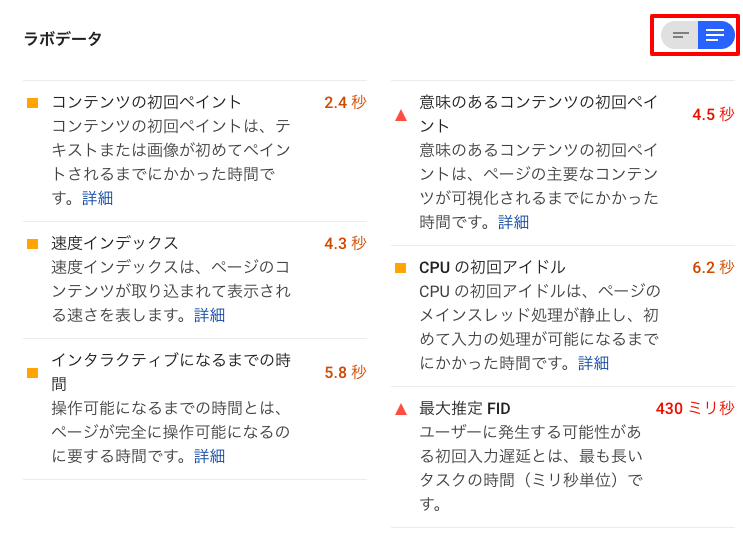
ラボデータ
入力したURLを分析し、「コンテンツの初回ペイント」「速度インデックス」「インタラクティブになるまでの時間」「意味のあるコンテンツの初回ペイント」「CPUの初回アイドル」「最大推定FID」といった指標があらわれます。

「速度インデックス」や「インタラクティブになるまでの時間」についてはなんとなく理解できますが、元IT難民にとって『ペイント』やら『アイドル』だかよくわからない単語が並んでおり困惑しました。
これはブログのネタとしては調べ甲斐がありそうだなと、思ったその瞬間…

はい、上のキャプチャ赤枠部分をクリックすると、詳細が表示されることに気がつきました。
こんな機能が欲しい!と心の中で思った時には既に、その機能は存在しているのがGoogleの素晴らしいところです。私が解説するまでもなく、しっかりと説明書きがありますね。
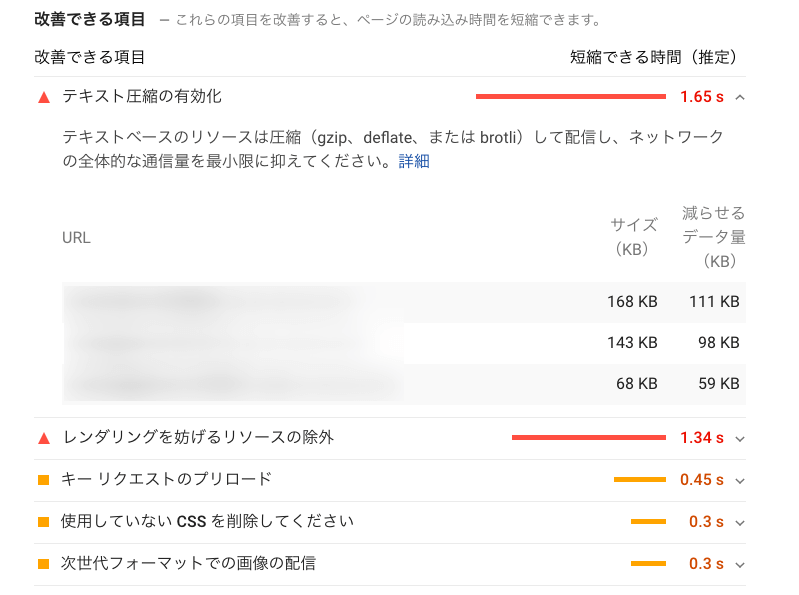
改善できる項目
改善できる項目は、その名の通り具体的にウェブサイトの表示速度を改善するためのアドバイスが記載されております。
また、改善案に付随して表示速度を短縮できる時間についても記載されているので、最もネックになっている課題がすぐにわかりますね。

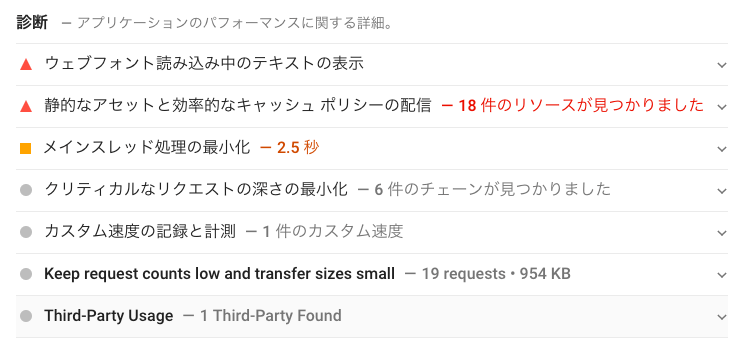
診断
診断について以下の内容を診断することができます。(pagespeed insights引用)
診断:
アプリケーションのパフォーマンスに関する詳細。
普通にわかりづらいですね。なぜウェブサイトの診断をしているのに、アプリケーションの話が出てくるのだろうと疑問に思って挫折した方もいるのではないでしょうか。

調べてみると、キャッシュやJavaScriptなど、ウェブアプリケーションに関する詳細のようでした。
JavaScriptの使用を最低限にすることで、表示速度の改善ができると前回説明いたしました。そちらに加え、キャッシュの保存期間を延ばすことで、劇的に表示速度が改善されるのでそちら設定ができているかなどの診断をしてくれます。
キャッシュとは…
一度アクセスしたウェブサイトのデータを、ブラウザ上で一時的に保存しておく仕組み。次回訪問の際、インターネットからではなく、ブラウザに保存されたデータが表示されるため、高速でサイト表示がされる。
Test My Site(テストマイサイト)
最後にご紹介するのは、Pagespeed Insightsと同様、Googleが提供する無料ツールTest My Site(テストマイサイト)です。
Pagespeed Insightsとの違い
本記事を更新しながら、なぜ同じGoogleから2つも速度表示のツールが存在するのか疑問に感じたのは私だけではないはず。
Pagespeed InsightsとTest My Siteの違いを以下にまとめました。
Pagespeed Insights:
PCとモバイルの両媒体の表示速度を測定できる。
Test My Site:
デバイスはモバイルのみ対象だが、表示速度だけではなく同業界のサイトなどと比較が可能である。
以前まではTest My Siteではユーザーの離脱率まで確認できたようですが、現在は使えないようです。(もしかしたら何らかの方法で使用できる…のかもしれませんが)
一見あまり変化がないように見えますが、モバイルのみ測定する場合はTest My Siteを使用すると競合サイトと比較して、自社サイトの表示速度が一目瞭然です。
Test My Siteで表示速度を表示
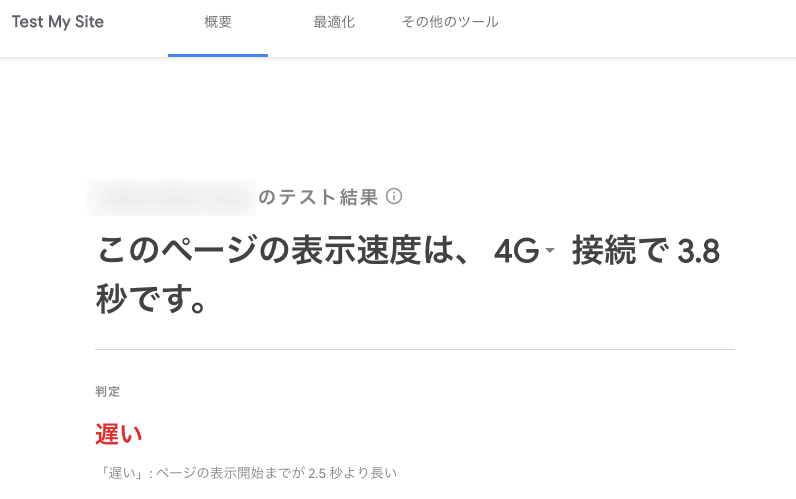
表示速度のテストをしたいページURLを入力して、早速診断してもらいましょう。

ページ速度が表示されましたね。シンプルなデザインでわかりやすい気がします。

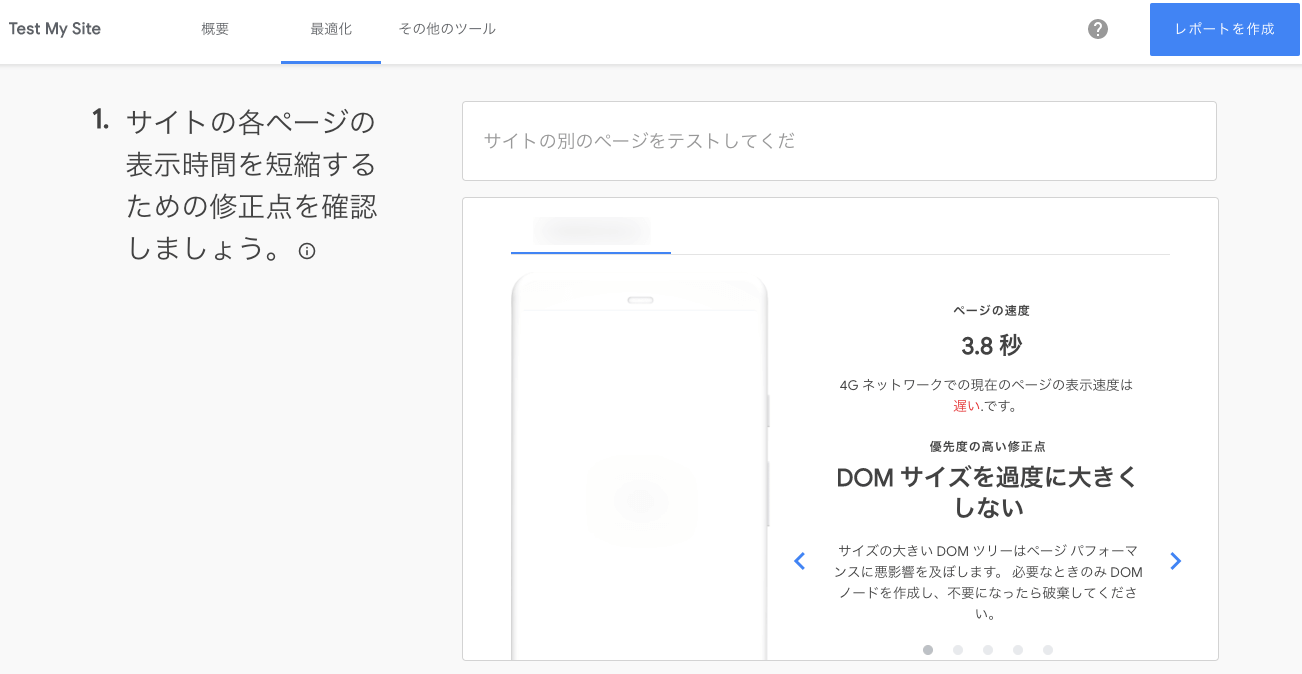
最適化案の表示
ページ下部へスクロールすると「最適化」画面に移ります。こちらで表示される最適化案の内容は、正直Pagespeed Insightsで診断された結果よりも簡易的です。

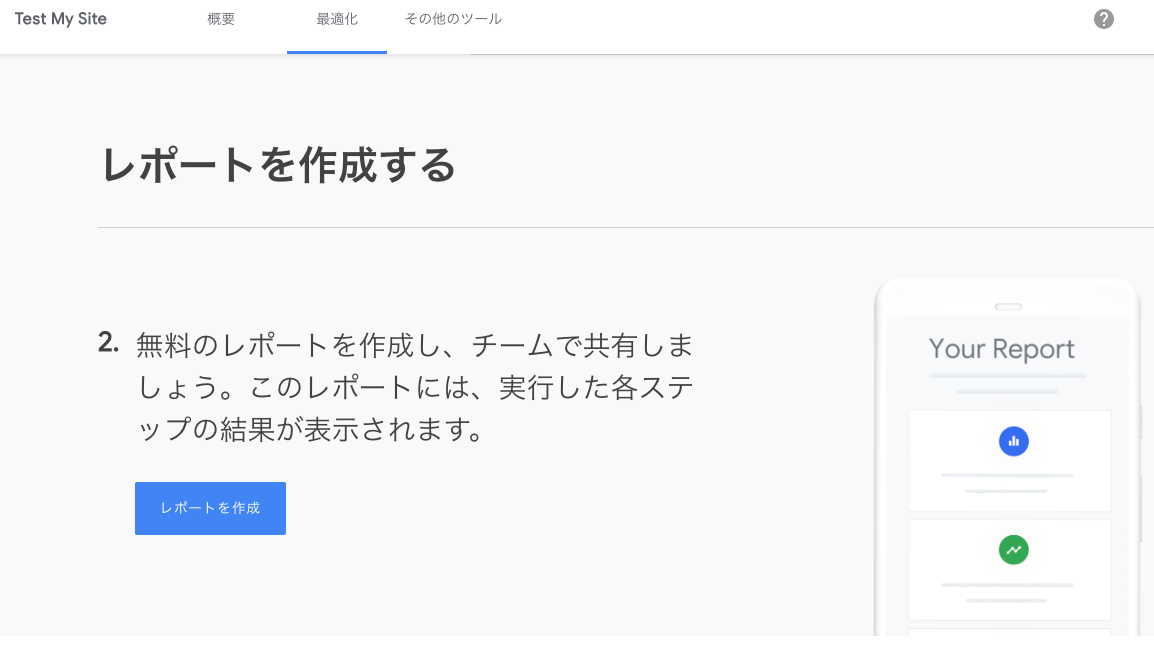
レポート作成
先ほど軽く悪口を言ってしまいましたが、Test My Siteの素晴らしい点は、必要とするユーザーに表示速度に関するレポート作成をしてくれるところです。

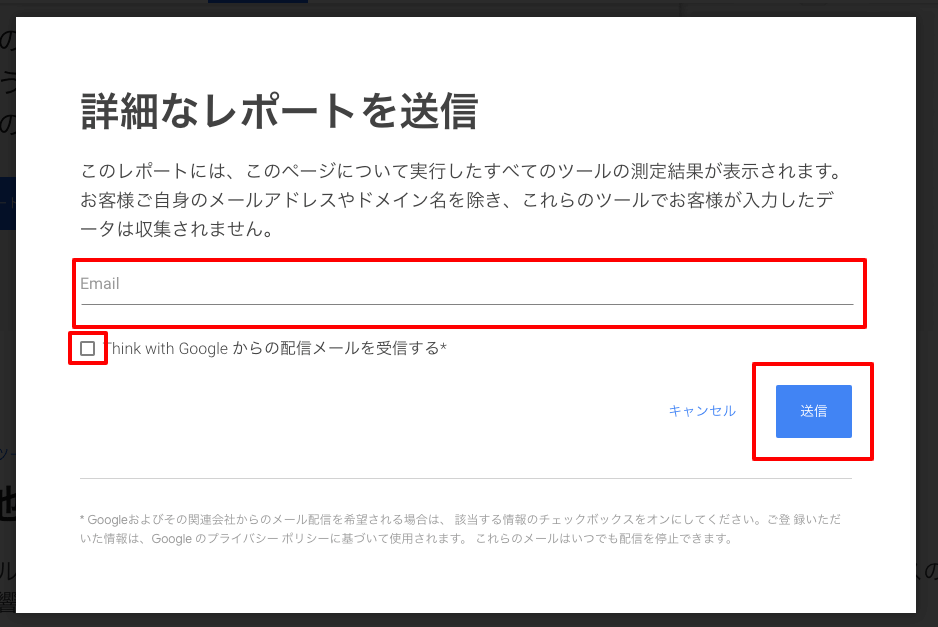
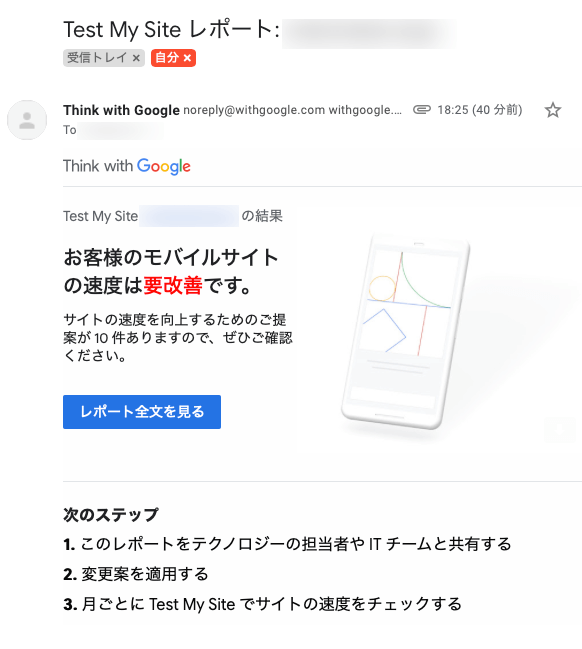
では、どのようなレポートが作成されるのか実際に試してみましょう。「レポートを作成」をクリックしていただくと、送信先の入力画面が表示されるので、躊躇わずに入力して送信しちゃいましょう。

なんと、お湯を入れてカップ麺を食べ始めるよりも早くメールが届いたではありませんか!私も見習いたいくらい、スピード感が半端じゃありません。こんなに赤文字で「要改善」と記載されたら、緊急案件よりも優先して確認してしまいそうです‥

予想以上に本格的なレポートが送信されてきました。全部で10ページ(サイト内容で差異があるかもしれません)の改善案が記載されたレポートです。なので、あまりレポートだからと気負いすることなく、手軽に確認することができると思います。

レポート内容の詳細が気になる方は、実際に自社サイトで試してみることをおすすめします。速度テストのツールなだけあって、驚くほど瞬時に診断できます!
まとめ
いかがでしたでしょうか。
表示速度を改善するだけで、ユーザビリティが向上はもちろん、SEO対策にも優位に働きます。
数ある改善策を試しても、実際にどれくらいの効果が出ているかわからないと、苦労が報われませんよね。
昨今では、便利なツールが数多く存在し常にアップデートされているので、いち早く使いこなしていきましょう。


ワンクルーズのweb広告運用は、10万円/月(税別)から可能です。
10万円の中には、出稿費用・初期設定・バナー制作費・運用手数料まで全て含んでおりますので、乗り換え費用やアカウント構築費用等は一切かかりません!
ワンクルーズは、Google社やFacebook社から成功事例として紹介されただけでなく、
創業以来、契約継続率90%を維持しており、1,000を超えるアカウントの運用実績があります。
契約は1ヶ月単位で、期間の縛りは一切ございません。手数料の安さをうたう業者もあると思いますが、重要なのは費用対効果!
そこに見合う信頼できる業者をお探しなら迷わずワンクルーズへご相談ください!!
\\ 一緒に働くメンバー募集 //
おすすめの記事一覧
- 良い代理店か否かを見極める13個のポイント
- インスタグラム広告出稿におけるおすすめの媒体
- 中小企業がネット広告代理店を選ぶ時に比較すべき5つのポイント
- インターネット広告で効果が出ない時に見るべきチェックポイント