ランディングページとは?
ランディングページ(LP)は、特定の目的に応じて設計されたウェブページです。特に広告や検索結果からの流入を想定しており、ユーザーに特定の行動を促す役割を持っています。
ランディングページの定義
ランディングページとは、広告や検索エンジンから訪問者を誘導し、特定のアクションを促すために作られるウェブページのことです。このアクションには、商品の購入、問い合わせフォームの送信、資料ダウンロード、ニュースレターの登録などが含まれます。
通常のウェブサイトでは複数の情報やリンクが掲載されているのに対し、ランディングページは1つのアクションに集中する設計が特徴です。これにより、ユーザーが迷うことなく行動を起こしやすくなる仕組みとなっています。
ホームページとの違い
ランディングページとホームページの大きな違いは、その目的と構成にあります。
- 目的の違い
- ホームページ:企業やブランドの全体像を伝えることを目的とし、幅広い情報を提供します。訪問者は、サービス内容、企業概要、ニュースなど、様々な情報を自由に探索することができます。
- ランディングページ:特定のアクション(例:購入、問い合わせ、登録など)を促すことに特化して設計されています。そのため、情報は必要最小限で、訪問者の迷いを排除するデザインになっています。
- 構成の違い
- ホームページ:複数のメニューやリンク、複数のページへのナビゲーションが設置されることが一般的です。
- ランディングページ:ナビゲーションバーや複数のリンクを排除し、CTAに集中したシンプルな構成です。また、視覚的に目を引くデザインや具体的な訴求ポイントが重要となります。
広義のランディングページとは?
広義のランディングページの定義
広義のランディングページとは、ユーザーが最初に訪れるページ全般を受け入れます。これは、広告や検索エンジン、SNS、メールマーケティングなど、あらゆる外部リンクから訪問者が流入するページを含みます。
具体的な例
- 企業のホームページ(例:ブランドサイトのトップページ)
- 商品ページやサービスページ(例:ECサイトの商品詳細ページ)
- ブログ記事(例:SEOで検索流入を狙った記事)
- キャンペーンページ(例:期間限定の特別オファー紹介ページ)
- アプリのダウンロードページ(例:App StoreやGoogle Playのアプリ紹介ページ)
これらのページは、訪問者が最初にアクセスする場所であるため、ユーザーの興味・関心を引きつけ、次のアクションを優先します。
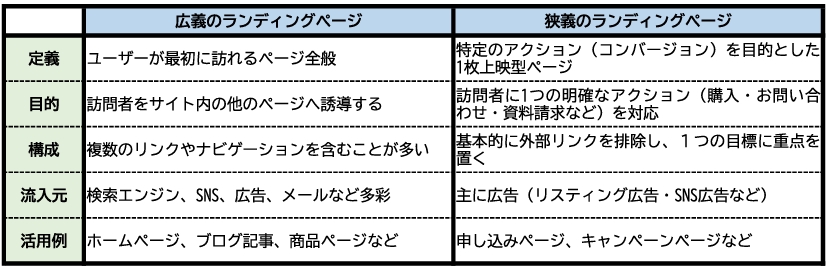
狭義のランディングページとの違い
広義のランディングページとよく混同されるのが、狭義のランディングページです。

つまり、広義のランディングページは「入り口」としての役割を持ち、狭義のランディングページは「コンバージョン獲得」に特化したページである点が大きな違いです。
ランディングページを作るメリット
ランディングページの最大のメリットは、訪問者を効率的にコンバージョンへ導くことです。以下の理由から、通常のウェブページよりも高いコンバージョン率を達成できます。
- 目的を絞ったデザイン
ランディングページは、訪問者に1つのアクションを起こさせることを目的として設計されています。複数のリンクや不要な情報を排除することで、ユーザーが迷わずCTA(Call to Action)をクリックする環境を整えています。 - ターゲットに合わせた内容
広告や検索キーワードと一致するコンテンツを提供することで、訪問者にとって「このページは自分の求めている情報だ」と思わせることができます。この一貫性が、行動を促す大きな要因となります。 - 心理的訴求の強化
ランディングページでは、限定性(例:「今だけ限定!」)や緊急性(例:「残り○日」)を強調することで、ユーザーの行動を促進します。また、顧客の声や実績データを載せることで、信頼性も向上します。
デメリットはどんなものがある?
ランディングページは、特定のアクション(購入・お問い合わせ・資料請求など)を強力に変えるツールですが、いくつかの対策もあります。ここでは、LPを活用する際に注意すべきポイントを見ていきましょう。
1. 制作コストと手間がかかる
【問題点】
- デザイン・ライティング・開発のスキルが必要
- 制作費の捻出
- 訴求ポイントや目標の明確化に時間が掛かる
【対策】
- テンプレートを活用(ペライチ、Wix、WordPressのLPテーマなど)
- 無料・低価格ツールを活用し、コストを重視
- 目標を明確にして設計し、無駄な修正を減らす
2. SEOに弱い(検索流入が少ない)
【問題点】
- LPは基本的に1ページ構成で、サイト内の回遊性が低いためSEOに不利
- 記事のコンテンツが少なく、検索エンジンで評価されにくい
- 広告流入が中心となり、広告費用が必要
【対策】
- SEOを意識した記事ページと特典(例:LP+ブログ記事)
- 内部リンクを正しく設定し、サイト全体の評価を高める
- 広告とオーガニック流入のバランスを考えた集客戦略を立てる
3. 情報量が制限される
【問題点】
- LPはシンプルな構成が重要なため、情報量が制限される
- すべての疑問に答えない場合、ユーザーが離脱する
- 詳細な説明が必要なサービスやBtoB商材には不向き
【対策】
- FAQ(よくある質問)を設置し、追加情報を提供
- ホワイトペーパーや詳細ページへのリンクを設置
- ストーリー性のある構成(例:課題→解決策→実績)で納得感を高める
ランディングページはうまく活用すれば高いコンバージョン率を実現できる反面、制作コストや運用の手間、SEO面の課題もあります。目的に応じて利点を最大限に活かすことが重要です。
ランディングページの作り方
ランディングページの作成は専門的なスキルが必要と思われがちですが、ポイントを押さえれば初心者でも効果的なページを作成できます。ここでは具体的な作成手順と役立つツール、さらにデザインやコピーライティングの基本について解説します。
初めてでも大丈夫!ランディングページ作成の流れ
次のステップを参考にすることでスムーズに進められます。
- 目標を明確にする
まず、ランディングページの目的を明確に設定します。たとえば、「商品の購入」「無料資料のダウンロード」「問い合わせの獲得」など、具体的なゴールを決めることでデザインやコンテンツに一貫性を持たせられます。 - ターゲットを分析する
ページの訪問者となるターゲットを明確にしましょう。年齢、性別、ニーズ、興味関心などの情報を元に、求められる内容やデザインを設計します。 - 構成を考える
ランディングページの基本的な構成を事前に設計します。以下の順序が一般的です。- キャッチコピー
- サービスや商品の概要
- 利用者の声や実績データ
- 問い合わせフォームまたはCTAボタン
- デザインを作成する
視覚的なデザインは、訪問者に好印象を与えるために重要です。シンプルでわかりやすいレイアウトを心がけ、画像やカラーを適切に配置します。 - 公開前にテストを行う
作成後は、リンク切れや誤字脱字がないか確認します。また、モバイル端末や異なるブラウザでの表示確認を行い、最適化を図りましょう。
おすすめのランディングページ作成ツール
初心者でも簡単にランディングページを作成できるツールをご紹介します。これらを活用することで、効率的にページを作成できます。
- ペライチ
日本で人気のランディングページ作成ツールで、テンプレートを使って簡単にプロフェッショナルなページを作成可能です。初心者に特におすすめです。 - Canva
デザイン初心者向けのツールで、視覚的に美しいランディングページのコンセプトを作成できます。ドラッグ&ドロップ操作で直感的に使えます。 - Unbounce
A/Bテストや効果測定機能が充実したツールで、より高度なランディングページの作成が可能です。 - WordPress
プラグインを活用すれば、手軽にランディングページを追加できます。特に、Elementorなどのプラグインが便利です。
よくある質問
ランディングページは広告がなくても活用できる?
ランディングページは広告がなくても活用できます。広告を通じてトラフィックを誘導するのが効果的ですが、以下の方法でも活用可能です。
- 検索エンジン最適化(SEO)
ランディングページを特定のキーワードで最適化することで、検索結果からのオーガニックトラフィックを増やすことができます。例えば、ブログ記事やSNS投稿から訪問者を誘導する仕組みを整えるのも有効です。 - メールマーケティング
メールリストに登録している顧客に対して、特定のキャンペーンやオファーを案内する際にランディングページを活用します。 - 内部リンク戦略
自社のホームページやブログ記事にリンクを設置することで、訪問者を自然に誘導します。この方法は、広告コストを削減しながら効果を得ることができます。
スマートフォン向けのランディングページで注意すべきポイントは?
スマートフォンユーザー向けに最適化する際には、以下のポイントを意識しましょう。
- モバイル対応デザイン(レスポンシブデザイン)
画面サイズに応じてレイアウトが変わるレスポンシブデザインを採用し、どのデバイスでも見やすいページを提供します。 - 読み込み速度の最適化
モバイルユーザーは通信環境が限られている場合も多いため、ページの読み込み速度を優先的に改善しましょう。画像圧縮やキャッシュの活用が効果的です。 - シンプルなナビゲーションとCTAボタン
スクロールが必要なデザインを最小限に抑え、CTAボタンを親指でタップしやすい位置とサイズに配置します。 - 短く分かりやすいコンテンツ
スマートフォンでは、短時間で情報を得たいユーザーが多いです。キャッチコピーや要点を簡潔にまとめましょう。
コンバージョン率を伸ばすための簡単な改善例はある?
コンバージョン率を向上させるには、以下のシンプルな改善を試してみてください。
- CTA(Call to Action)の改善
- 「今すぐ登録」「無料で試す」など、具体的で行動を促す言葉に変更する
- CTAボタンの色を目立たせるデザインに変更する
- フォームの簡素化
- 必須項目を最小限にし、ユーザーが短時間で入力を完了できるようする
- 「名前」と「メールアドレス」のみを求めるなどが効果的
- 信頼性を向上させる要素を追加
- 顧客の声や導入実績、第三者認証マークをページに掲載することで訪問者に安心感を与える
- 直帰率を下げるコンテンツ改善
- ニーズに合ったコンテンツを提供し、魅力的なビジュアルや動画を取り入れることで滞在時間を延ばす
- 限定感を演出する
- 「期間限定」や「先着〇名様」などの限定要素を加え、緊急性を持たせることで行動を促す
ランディングページの最適化は継続的にデータを見ながら改善を繰り返すことで、さらに高い効果が得られます。
効果的なLPは、キャッチコピーやCTA、簡便なフォームなどを備えており、ユーザーの行動をシンプルに導きます。また、A/Bテストやデータ分析を活用することで、継続的な改善が可能です。初心者でも簡単に作成できるツールも多く、効果測定を行いながら最適化を繰り返すことが成功へのカギです。
ワンクルーズのリスティング広告運用は、10万円/月(税別)から可能です。
10万円の中には、出稿費用・初期設定・バナー制作費・運用手数料まで全て含んでおりますので、乗り換え費用やアカウント構築費用等は一切かかりません!
ワンクルーズは、Google社から成功事例として紹介されただけでなく、
創業以来、契約継続率90%を維持しており、1,000を超えるアカウントの運用実績があります。
契約は1ヶ月単位で、期間の縛りは一切ございません。手数料の安さをうたう業者もあると思いますが、重要なのは費用対効果!
そこに見合う信頼できる業者をお探しなら迷わずワンクルーズへご相談ください!
おすすめの記事一覧
- 良い代理店か否かを見極める13個のポイント
- インスタグラム広告出稿におけるおすすめの媒体
- 中小企業がネット広告代理店を選ぶ時に比較すべき5つのポイント
- インターネット広告で効果が出ない時に見るべきチェックポイント