Facebookでウェブサイトの記事をシェアしたとき、こんな経験はありませんか?
「なんだかアイキャッチ画像やタイトルが予想と違う」
「アイキャッチ画像がそもそも表示されていない……」
アイキャッチ画像やタイトルはクリック率を大きく左右すると言われています。これらが正常に表示されていないだけで、せっかくの記事がクリックすらされないのは悲しいですよね。
そこで本記事では、こうしたアイキャッチ画像・タイトル表示の問題解決に役立つツール、Facebookデバッガーについて紹介します。
Facebookデバッガーの基礎からトラブル対処法までお伝えするので、初めて使う人も表示内容のトラブルで困った経験がある人も必見です。
「Facebookを運用しているけれど、どのように改善したら良いか分からない…」と悩んでいるなら一度プロに相談してみませんか?興味のある方は、Facebook広告の運用サービスページもご覧ください。
Facebookデバッガーとは
「今までアイキャッチ画像やタイトルなどの表示内容にまで気を使っていなかった」という人向けに、Facebookデバッガーの概要を説明します。
Facebookデバッガーの概要
ウェブサイトの記事URLをFacebookでシェアすると、アイキャッチ画像やタイトルなどがURLとともに表示されます。Facebookデバッガ―(シェアデバッガー)は、これらがどのように表示されるか確認したり、最新情報に更新できるツールです。
表示内容はシェアするページの情報からFacebookが自動で作成するため、意図しない画像・テキストや古い情報が使われていることもあります。正しい情報をユーザーに伝えるため、記事をシェアする前に毎回Facebookデバッガーで表示を確認・更新しておくと安心です。
FacebookデバッガーはFacebook for Developers内で無償提供されており、Facebookユーザーであればログインするだけで簡単に利用できます。
FacebookデバッガーではOGP設定を確認できる
Facebookデバッガーで確認・更新できるのは、『OGP(Open Graph Protocol)』の設定です。
Facebook上でアイキャッチ画像などに使われる画像・テキストは、OGPと呼ばれるルール(プロトコル)にのっとって指定されています。
ユーザーに興味を持ってもらったり、サイトを閲覧しやすくするには、OGPを適切に設定し、シェアされたときの表示内容を最適化するのが重要です。
「OGP設定ってそもそも何? 」「どうやって設定するか知りたい」という人は、FacebookのOGP設定について解説している下記記事もご覧ください。
Facebookデバッガーの使い方
ここでは、Facebookデバッガーの使い方(操作手順)について解説します。「Facebookデバッガーを使ったことがない」という人は参考にしてみてください。
Facebookデバッガーの操作手順
手順①:Facebookデバッガーを起動
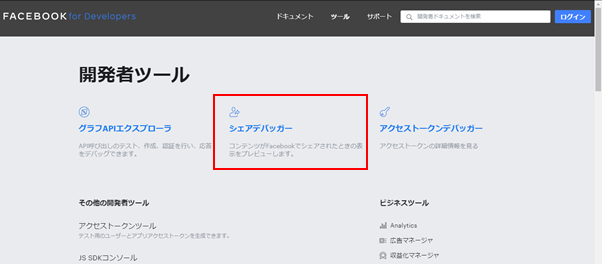
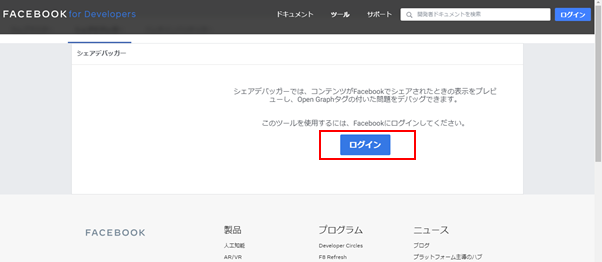
下記URLからシェアデバッガーのページを開きます。
(Facebook for Developersの『ツール』内から開くことも可能です)
https://developers.facebook.com/tools/debug/?locale=ja_JP


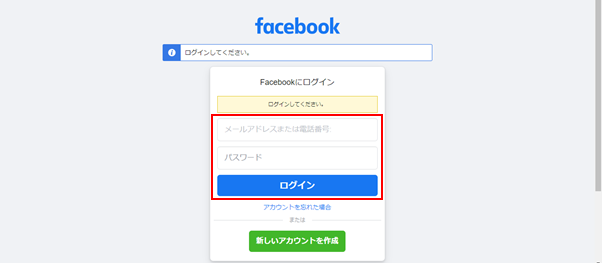
Facebookへのログインが求められるので、ログイン情報を入力します。二段階認証を設定している場合には二段階認証の突破が必要です。

手順②:投稿(シェア)予定の記事のURLを入力
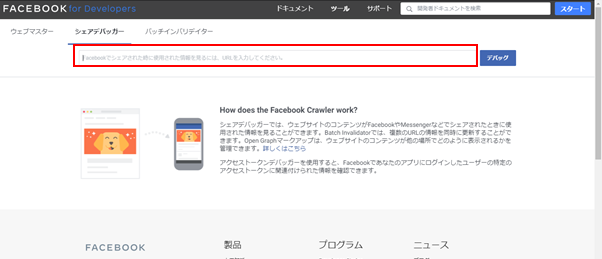
「Facebookでシェアされた時に使用される情報を見るには、URLを入力してください」と表示されている空欄に、OGP設定を確認したいページのURLを入力します。

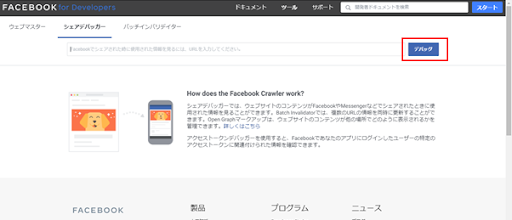
手順③:『デバッグ』ボタンをクリック
サイトのURLを入力したら、横の『デバッグ』ボタンをクリックします。

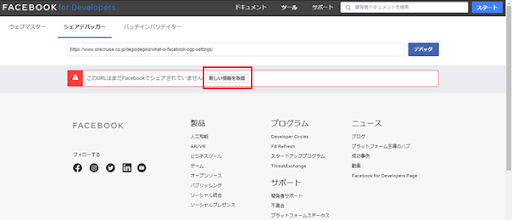
Facebookでまだシェアされていない記事の場合は警告文が表示されるので、続けて警告文内の『新しい情報を取得』ボタンをクリックしてください。

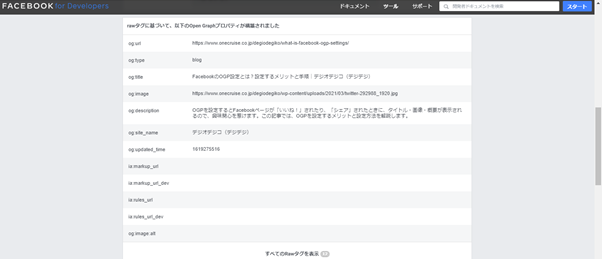
手順④:解析結果を確認
レスポンスコードやプレビューなど、入力したURLについての解析結果が表示されます。表示内容などに問題がある場合は、HTMLソースコードのmetaタグを編集し、OGPを再設定しましょう。


OGP設定を更新したときは、『もう一度スクレイピング』ボタンをクリックすることで更新後の表示内容を確認可能です。

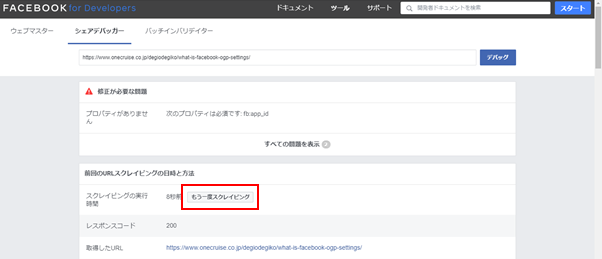
デバッグ後の結果画面の見方
Facebookデバッガーの結果表示画面では、以下の項目を確認しましょう。
- スクレイピングの実行時間
- レスポンスコード
- 取得したURL
- カノニカルURL
- リンクをプレビュー
- Open Graphプロパティ
①スクレイピングの実行時間
入力したURLのOGP設定を最後に取得したタイミングです。
こちらがOGP設定の更新日時以前になっていた場合は、更新前の情報のキャッシュがFacebookに保存されているということです。『もう一度スクレイピング』を実行して、最新情報からOGP設定を取得しなおしましょう。
②レスポンスコード
入力したURLへのHTTPリクエストに対するWebサーバーからの応答(レスポンス)結果を示しています。いわゆるHTTPステータスコードのことです。
200番台であれば問題ありませんが、400番台・500番台の場合はページ自体やサーバーにおける異常が疑われます。
③取得したURL
解析したURLのことです。入力したURLと一致していればとくに問題ありません。
④カノニカルURL
入力したURLをクリックしたとき、最終的に表示されるページのURLです。リダイレクトを用いて別のサイトに移動する設定になっていた場合、移動前ではなく移動後のサイトのURLがカノニカルURLに該当します。
URLだけでなく、Facebookで付いたいいね! 、シェア、コメント数も確認することが可能です。
⑤リンクをプレビュー
URLをシェアしたときの表示内容のプレビューを見ることができます。アイキャッチ画像・タイトルなど、OGP設定が正しく反映されているか見ておくのがおすすめです。
⑥Open Graphプロパティ
タグから作成されたOpen Graphプロパティも、デバッグの結果表示画面で確認可能です。プレビューで異常が発見された場合、OGP設定のどの部分を修正すればよいか判断するために役立つでしょう。
Facebookデバッガーはどのタイミングで使うべきか
Facebookデバッガ―では、主に下記の作業を行えます。使うべきタイミングとしては、コンテンツのURLをシェアする前とOGP設定を更新したときが挙げられます。
- Facebookにおける表示内容の確認
- OGP設定のキャッシュ更新
Facebookデバッガーを使うと、Facebookでまだシェアされていないコンテンツについても表示内容のプレビューを見ることができます。すなわち、これからシェアしたいコンテンツに対して使用すれば、実際にシェアしたときの表示内容をあらかじめ確認することができるのです。
Facebookデバッガーで事前に表示内容をチェックしておけば、「意図しない画像・テキストが表示されてしまった……」というトラブルの心配がなくなります。
また、OGP設定を更新した場合には、キャッシュを更新する目的で使用されることもあります。
Facebookで一度シェアされたコンテンツの表示内容は、キャッシュとしてFacebook上に保存されています。変更したOGP設定を正しく反映させるには、古い設定から作られたキャッシュの削除が有効です。
Facebookデバッガーの活用方法
ここまで、Facebookデバッガーの特徴や使い方について紹介しました。続いては、Facebookのシェア時に発生しがちなトラブル3つについて、Facebookデバッガーを用いた対策・対処方法を解説します。
トラブル1)表示したい画像と違うものが表示される
コンテンツをシェアしたときに、目的の画像と違うものがアイキャッチ画像として表示されてしまうことがあります。こうしたトラブルを未然に防ぐため、シェアする前にFacebookデバッガーで表示内容のプレビューを確認しておきましょう。
Facebookデバッガーによる事前確認で異常が見つかった場合は、OGP設定を変更して正しい画像を指定する作業が必要です。
設定の変更後は、デバッグ結果表示画面の『もう一度スクレイピング』をクリックしてプレビューを再度取得し、アイキャッチ画像が変わっているかチェックします。
トラブル2)画像やテキストなどの情報が表示されない
シェア時に画像やテキストなどの情報がそもそも表示されないというトラブルが発生することがあります。こちらのトラブルも、Facebookデバッガーによるプレビューのチェックを実施してシェアする前に発見しておくことが大切です。
画像やテキストが表示されない状態の場合は、デバッグ実行後に「このURLはまだFacebookでシェアされていません」という警告文が表示されます(2021年4月25日現在)。
警告文内の『新しい情報を取得』ボタンを押せば、サイトから表示内容の情報をあらためて取得することが可能です。
トラブル3)キャッシュが更新されない
OGP設定を変更する前のキャッシュがFacebook上に保存されていた場合、古いサイト情報にもとづいた表示内容になってしまうことがあります。「OGP設定を変更したのに表示内容が変わっていない」というときは、キャッシュの更新を試してみましょう。
Facebookデバッガーのデバッグ結果表示画面にて『もう一度スクレイピング』をクリックすれば、最新のOGP設定を取得してキャッシュを更新できます。実行後には、念のため画像やタイトルが更新後のものに変わっていることを確認してください。
弊社では、Facebook以外にもInstagram広告やリスティング広告などのサービスを承っています。料金体系も明朗会系ですので、興味のある方は料金プランページもご覧ください。
まとめ
本記事では、下記の内容を中心に紹介しました。
- Facebookデバッガーの概要
- Facebookデバッガーの使い方
- Facebookデバッガーの活用方法
Facebookデバッカーは、シェア時の表示内容を確認したり、キャッシュの更新を行えたりする便利なツールです。Facebookデバッガーを使わずにシェアすると、「異常を見落としていて全然クリックしてもらえなかった」なんて悲惨なことも起こり得ます。
表示内容の最適化に役立つFacebookデバッガーを駆使して、より多くのユーザーにあなたのサイトを見てもらいましょう。
 ワンクルーズのFacebook広告の運用は、10万円/月(税別)から可能です。
ワンクルーズのFacebook広告の運用は、10万円/月(税別)から可能です。
10万円の中には、出稿費用・初期設定・バナー制作費・運用手数料まで全て含んでおりますので、乗り換え費用やアカウント構築費用等は一切かかりません!
Facebook社から成功事例として紹介された実績のあるワンクルーズでは、Facebook以外にも規模や業種を問わず、1,000を超えるアカウントの広告運用実績があります。
契約は1ヶ月単位で、期間の縛りは一切ございません。手数料の安さをうたう業者もあると思いますが、重要なのは費用対効果!
そこに見合う信頼できる業者をお探しなら迷わずワンクルーズへご相談ください!
おすすめの記事一覧
- 良い代理店か否かを見極める13個のポイント
- インスタグラム広告出稿におけるおすすめの媒体
- 中小企業がネット広告代理店を選ぶ時に比較すべき5つのポイント
- インターネット広告で効果が出ない時に見るべきチェックポイント